[Full Stack Web] Reverse Geo Location Lookup - ReactJS + Redux + C# ASP.Net Core
![[Full Stack Web] Reverse Geo Location Lookup - ReactJS + Redux + C# ASP.Net Core](/images/2019/07/simon-gilbert-dev-cto-blog-29-1.png)
Geo Location
I blogged recently about tracking a users geo location from their iPhone, but what if all you have is a postcode, yet still require coordinate data?
Enter “www.postcodes.io”…
I discovered this third party api not long ago and it’s been very useful. Typically the most common downside with these api’s is that they’re rate limited, so today we’re going to code a full stack single page app (SPA)…with a built in memory cache, thus reducing how often we’re hitting the endpoint for the same postcode.
Prerequisites
You’ll need to follow the steps I blogged about here to configure your single page app (SPA) setup to run with ReactJS + Redux + C# ASP.Net Core.
Let’s Code…
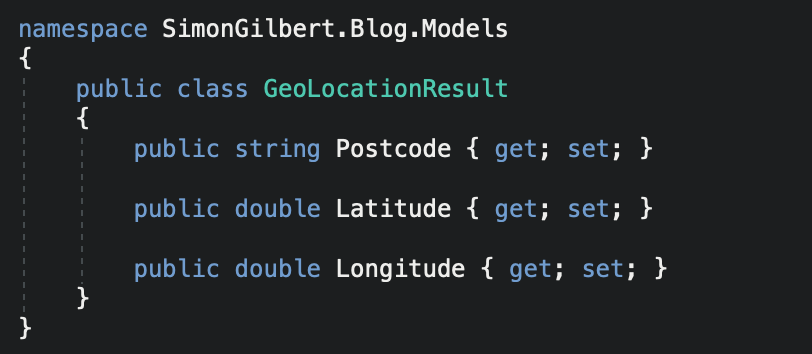
Firstly we need a data model to interact with www.postcodes.io -

Revere Geo Location Lookup - ReactJS + Redux + C# ASP.Net Core
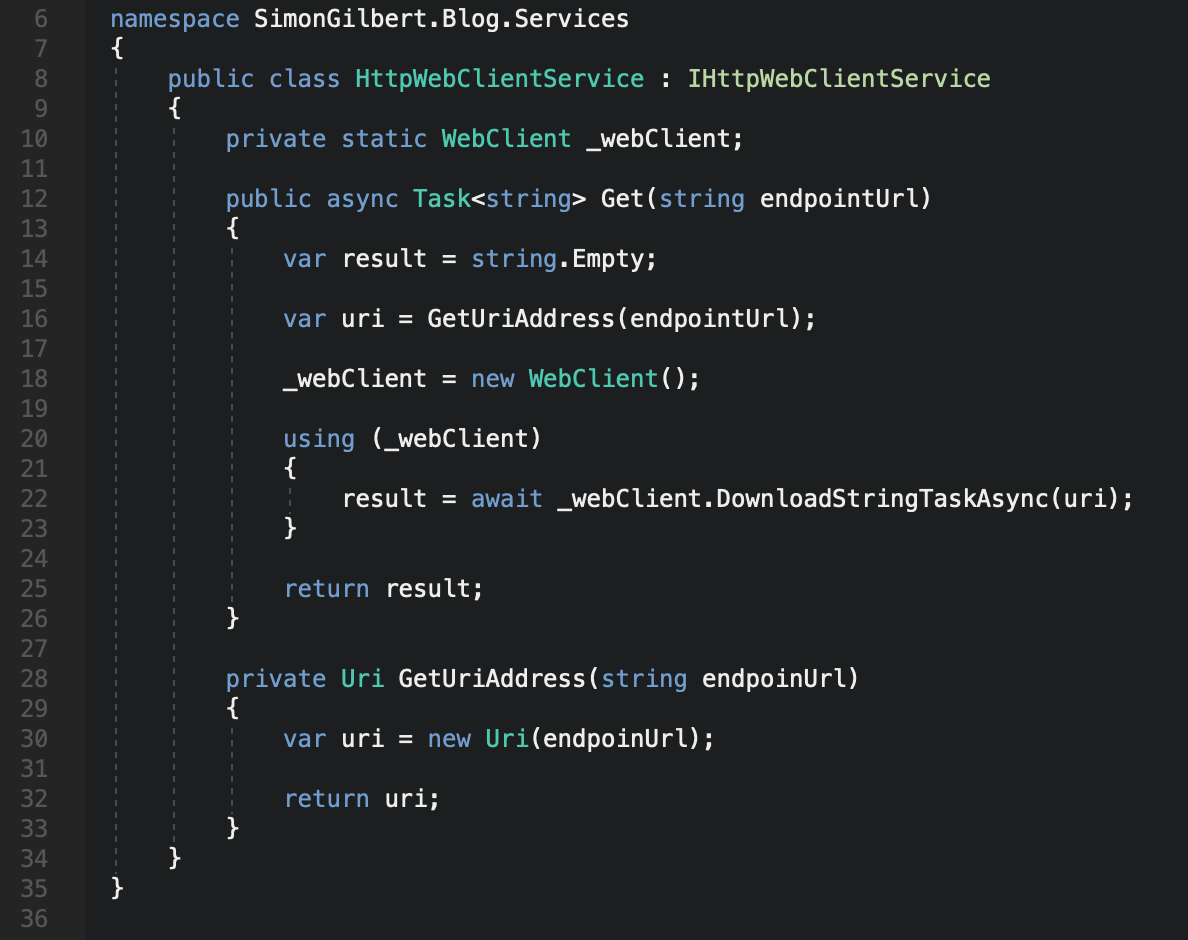
Next, a web client service to ping the endpoint.

Revere Geo Location Lookup - ReactJS + Redux + C# ASP.Net Core
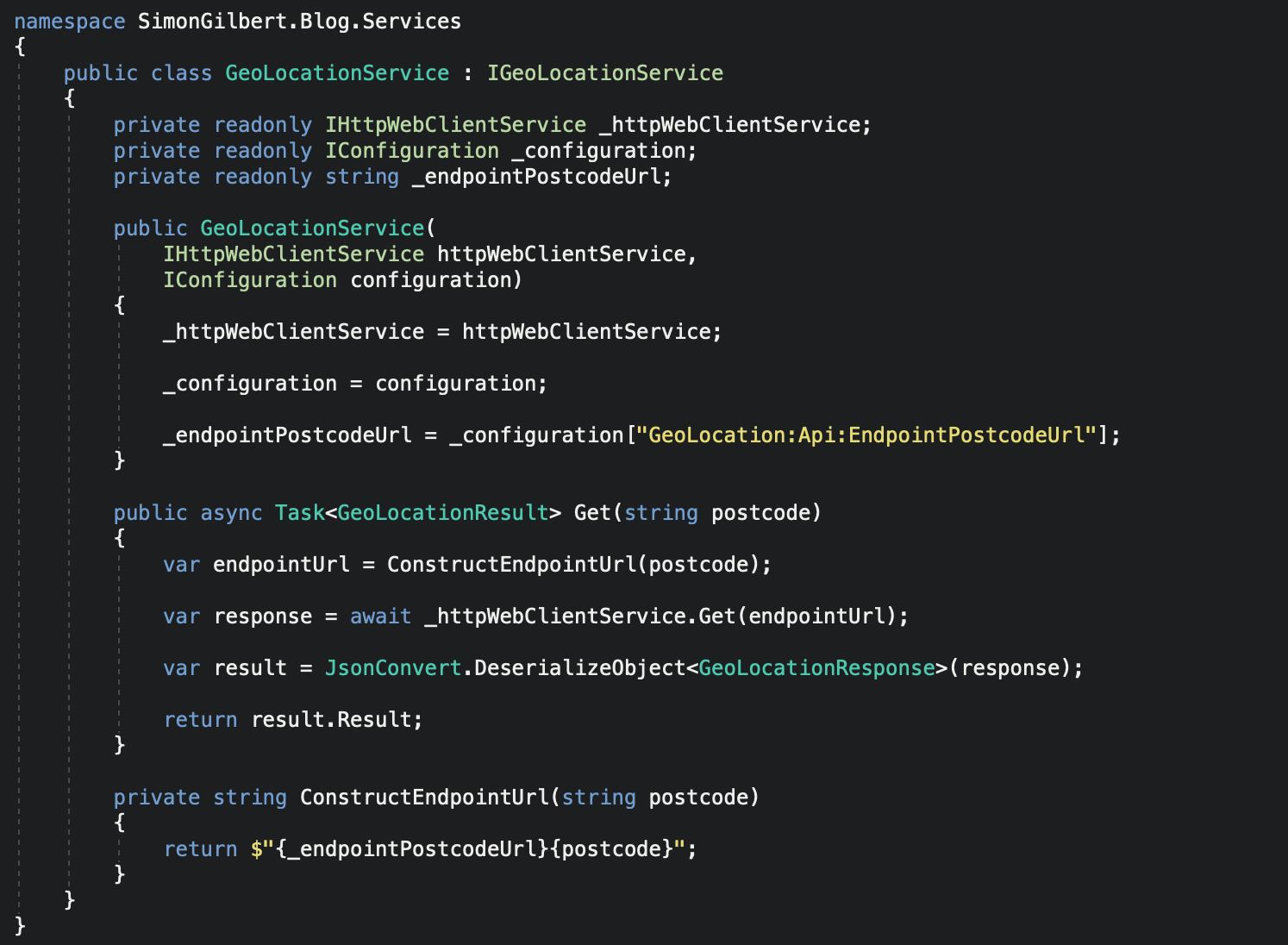
Now we need a dedicated service to handle the requests we pass in, and the output we receive back.

Revere Geo Location Lookup - ReactJS + Redux + C# ASP.Net Core
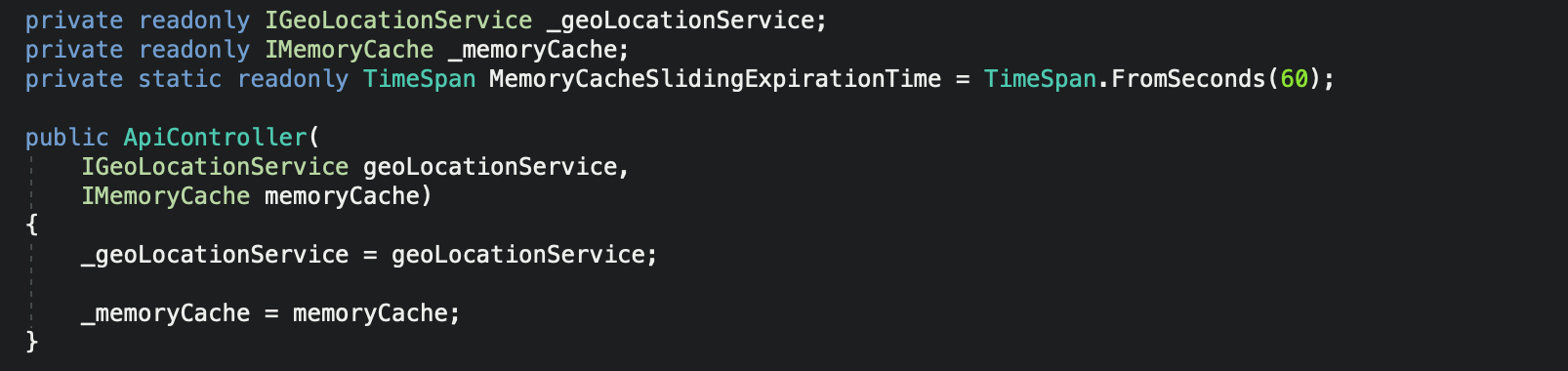
Now to setup our API controller and memory cache -

Revere Geo Location Lookup - ReactJS + Redux + C# ASP.Net Core
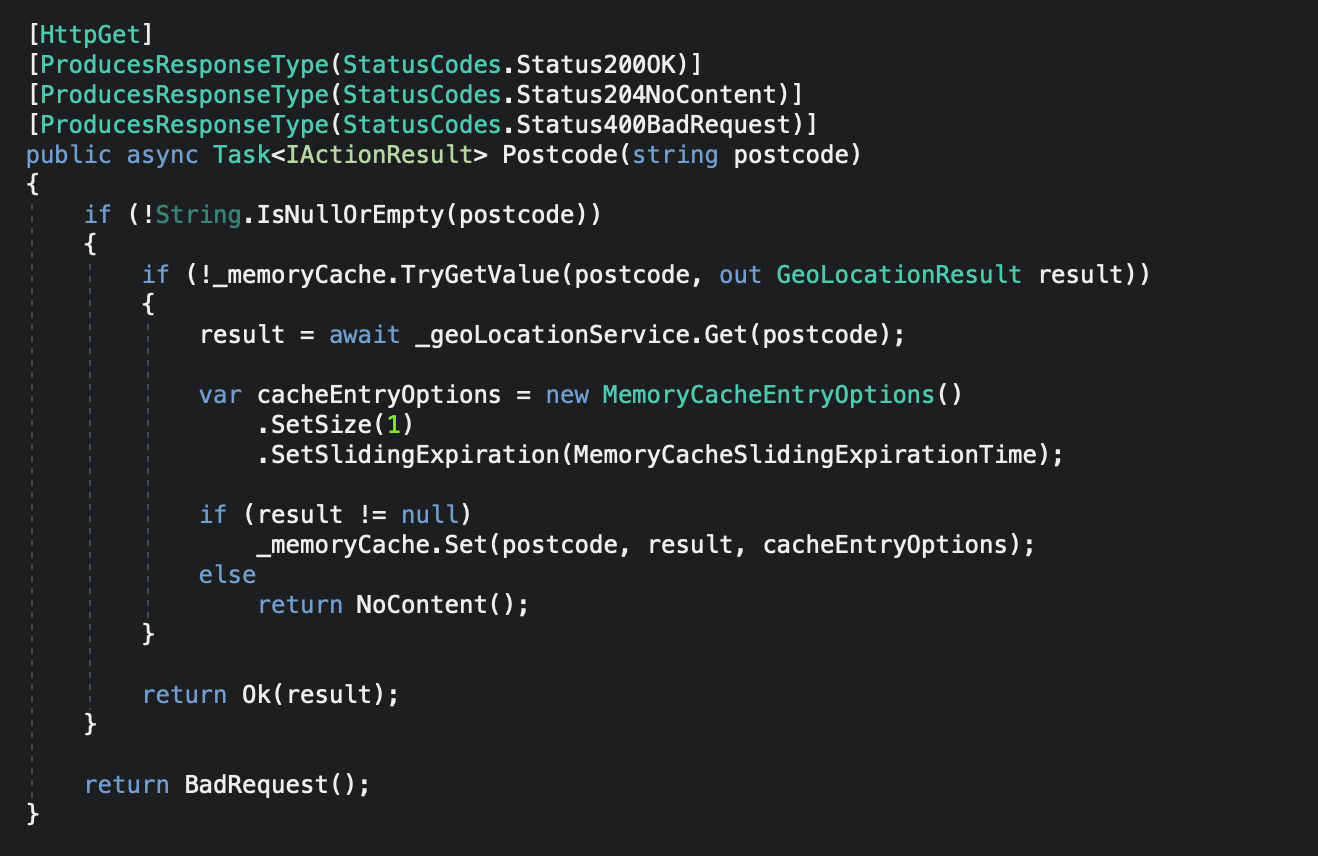
Followed by our controller action method.

Revere Geo Location Lookup - ReactJS + Redux + C# ASP.Net Core
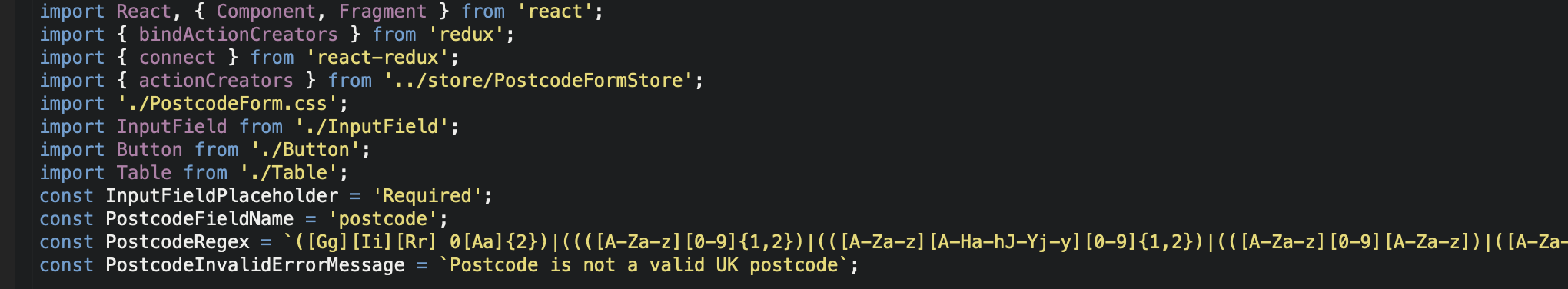
Now to code our client-side in ReactJS. Let’s start with some imports (I’ll be using the InputField, Button and Table components that I’ve written and published recently in other blog posts). You’ll note that I’ve also added a massive regex to be used when validating the postcodes.

Revere Geo Location Lookup - ReactJS + Redux + C# ASP.Net Core
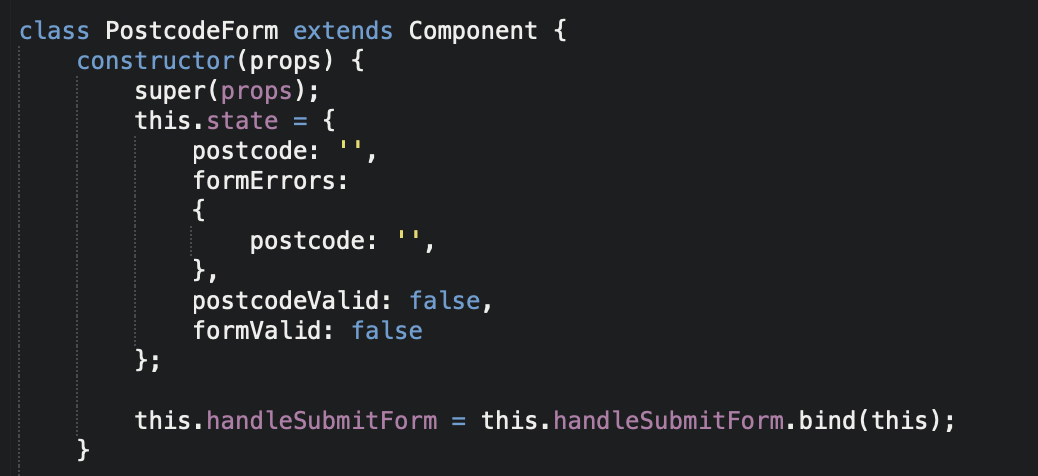
Next we’ll need a few properties to help with the field validation.

Revere Geo Location Lookup - ReactJS + Redux + C# ASP.Net Core
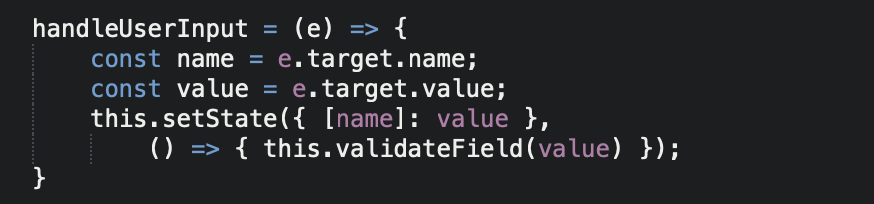
Now for a function to handle the user’s input.

Revere Geo Location Lookup - ReactJS + Redux + C# ASP.Net Core
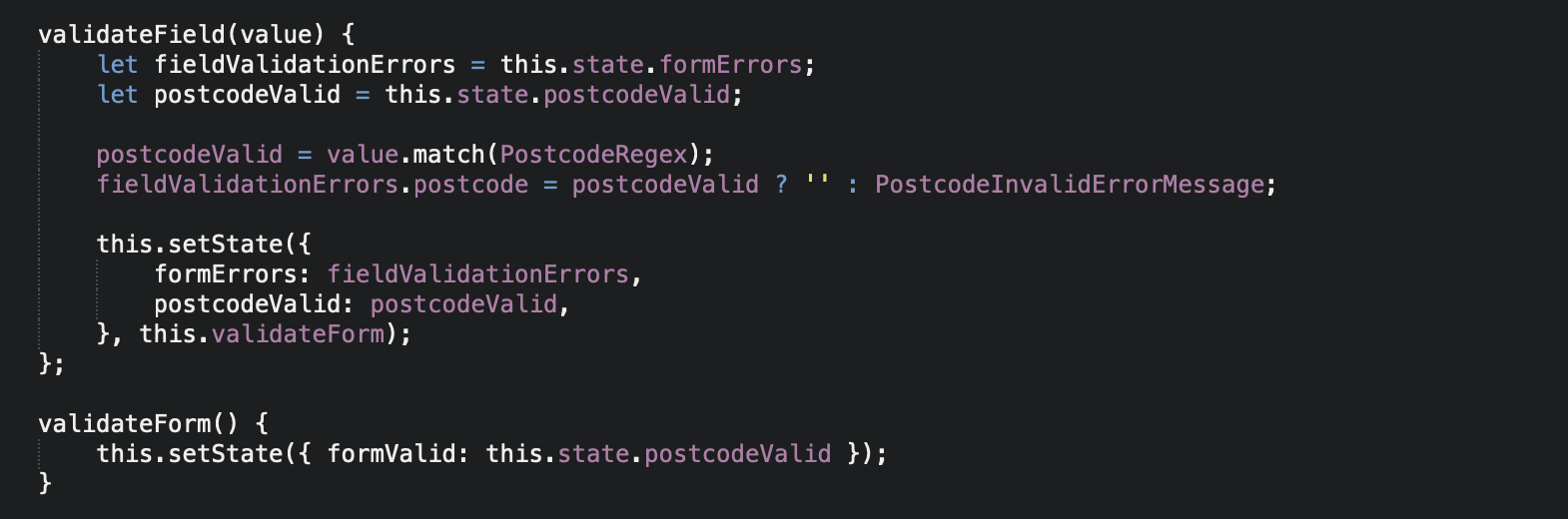
Following this comes the field validation functionality.

Revere Geo Location Lookup - ReactJS + Redux + C# ASP.Net Core
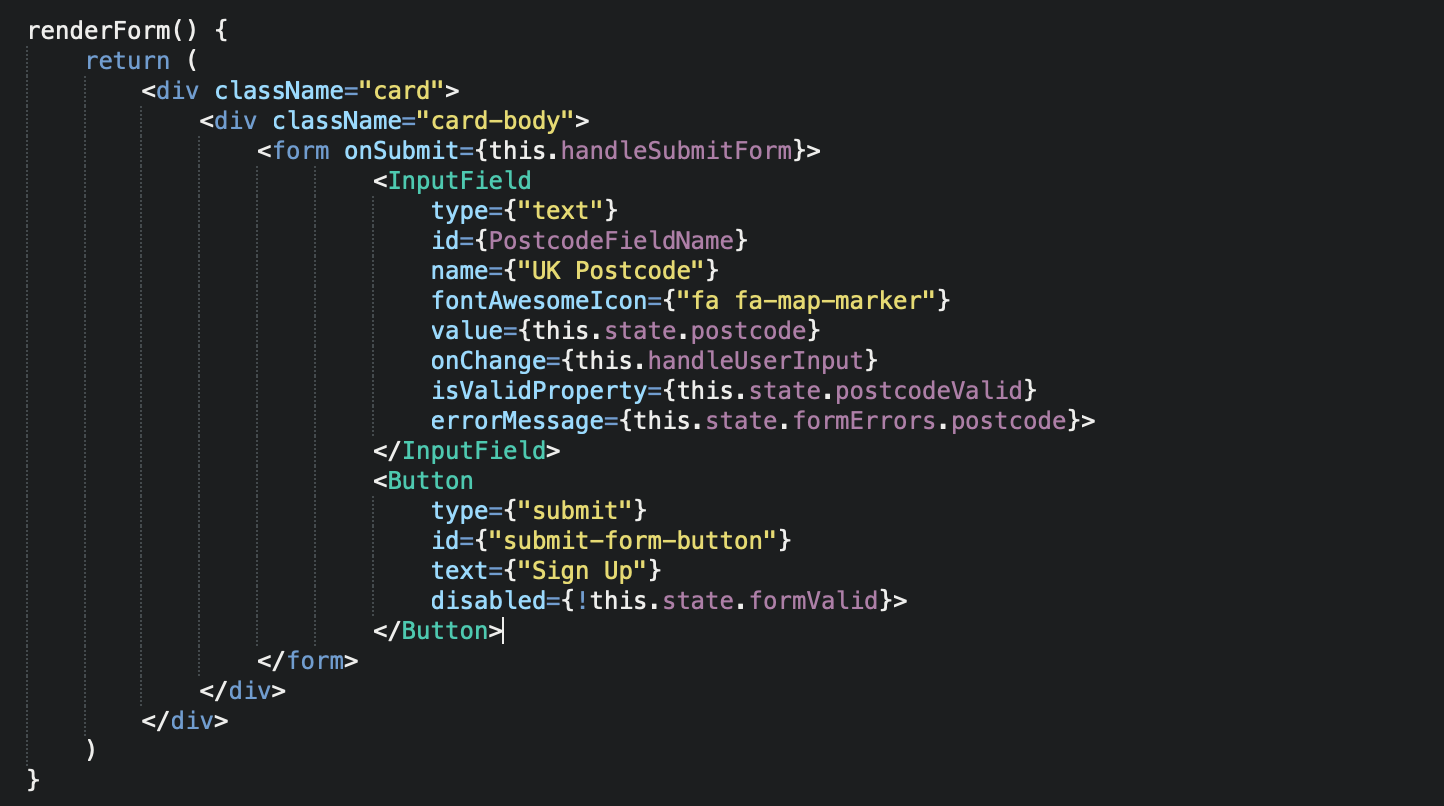
At this point we can render the form, using the components I mentioned previously.

Revere Geo Location Lookup - ReactJS + Redux + C# ASP.Net Core
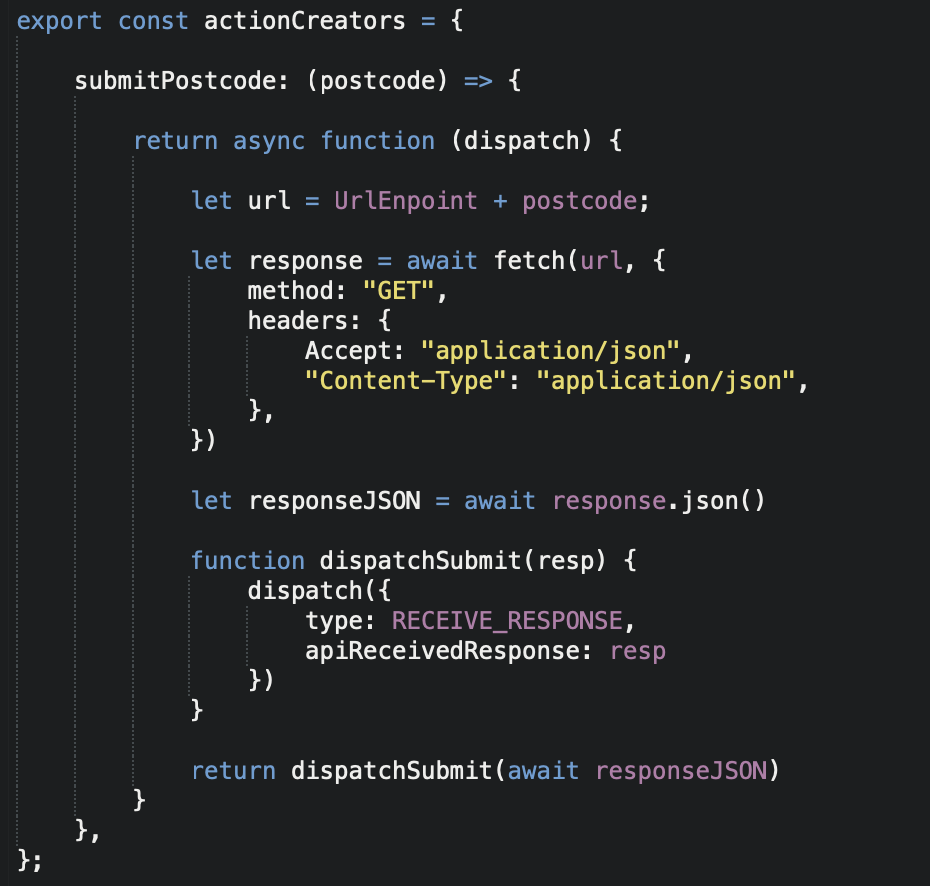
Now to plug our ReactJS client-side code into our C# ASP.Net Core server-side code using Redux.

Revere Geo Location Lookup - ReactJS + Redux + C# ASP.Net Core
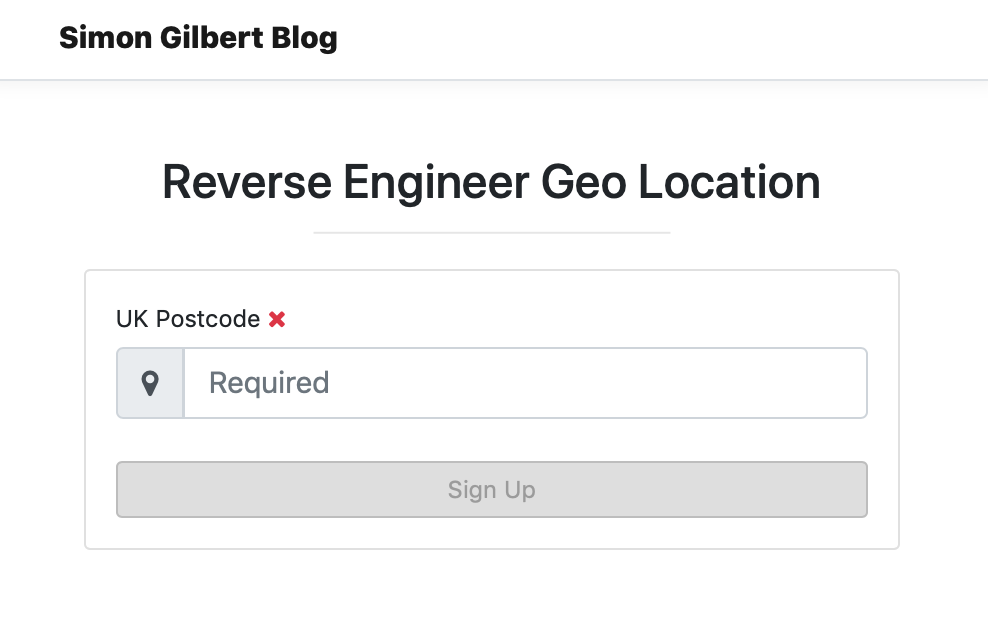
Let’s run our application and see what happens.

Revere Geo Location Lookup - ReactJS + Redux + C# ASP.Net Core
Our validation has kicked in and requires a valid postcode before we can submit the form.

Revere Geo Location Lookup - ReactJS + Redux + C# ASP.Net Core
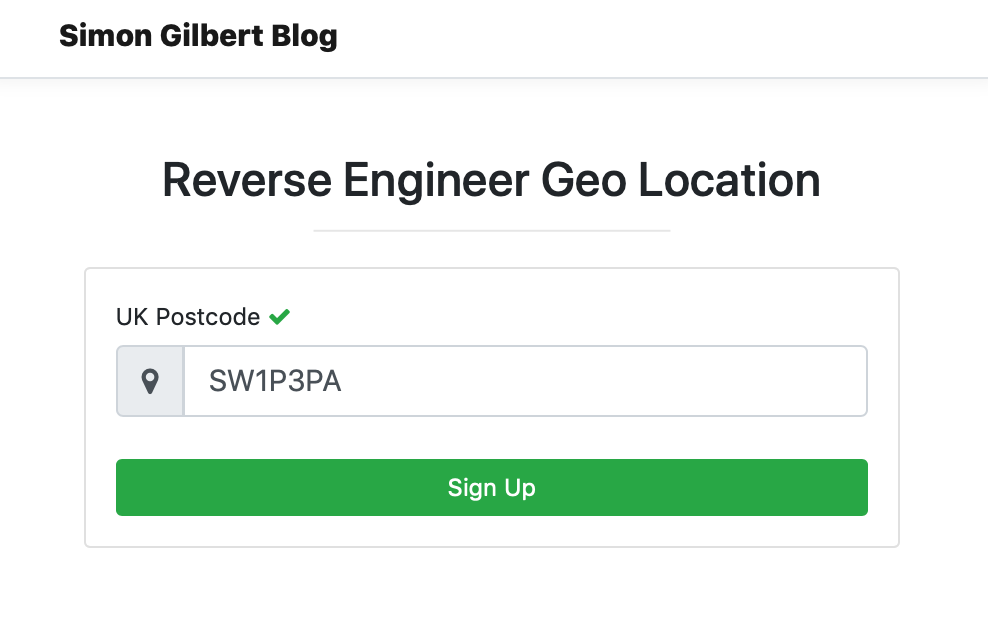
Once we enter a valid postcode, our submit button becomes enabled and the postcode regex validation has passed.

Revere Geo Location Lookup - ReactJS + Redux + C# ASP.Net Core
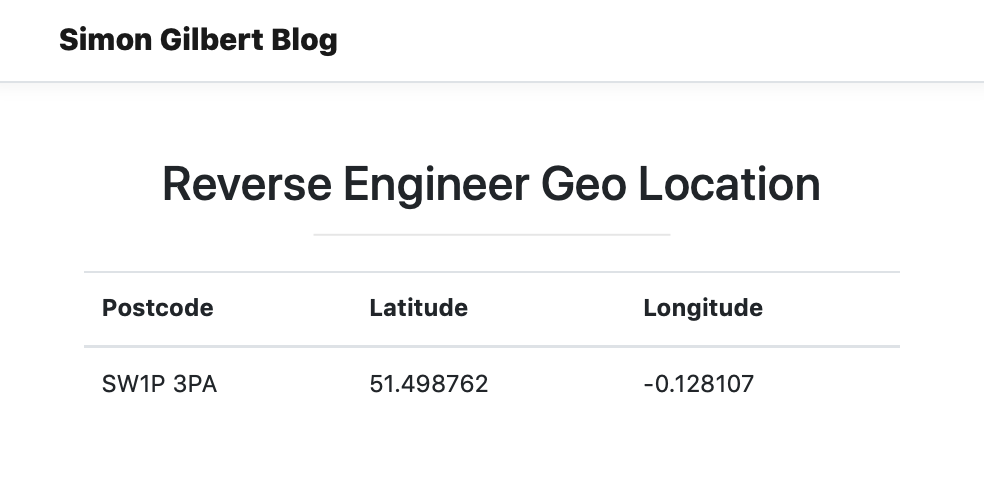
Finally, we receive the relevant geo location coordinates for the postcode we submitted, indicating the latitude and longitude.
Enjoy!